Niemand wartet gern lang, bis eine Webseite geladen ist. 53% der Webnutzer verlassen eine Seite, wenn es länger als 3 Sekunden dauert, bis sie geladen wird.
Um Menschen mit den besten Antworten zu versorgen, während ihnen das optimale Sucherlebnis geboten wird, hat Google die Ladegeschwindigkeit von Webseiten in die Liste der Ranking-Faktoren aufgenommen.
In diesem Artikel werde ich dir erklären, wie wichtig Google Pagespeed wirklich ist und wie du ihn verbessern kannst.
Was ist Google Page Speed?
Google Pagespeed ist die Zeit, in der jede Ihrer Webseiten geladen wird. Dabei unterscheidet man zwischen verschiedenen Ladezeiten. Die wichtigste Metrik ist die Zeit, bis der sichtbare Teil deiner Seite vollständig geladen ist (der „above the fold“-Teil, den Benutzer sehen, ohne zu scrollen), aber auch andere Ladegeschwindikeiten, wie z. B. die Zeit, bis deine Seite vollständig geladen ist, sind wichtig.
Sie können die Seitenladegeschwindigkeit mit Googles Dienst PageSpeed Insights überprüfen. Es zeigt die Ladezeit verschiedener Teile der Webseite auf einem Computer und auf einem Mobiltelefon an und gibt deiner Seite zudem einen Score. Du solltest versuchen, mindestens 70 Punkte sowohl für den Mobile- als auch für den Desktop-Score zu bekommen.
Tools, um deine Seitenladegeschwindikeit zu messen

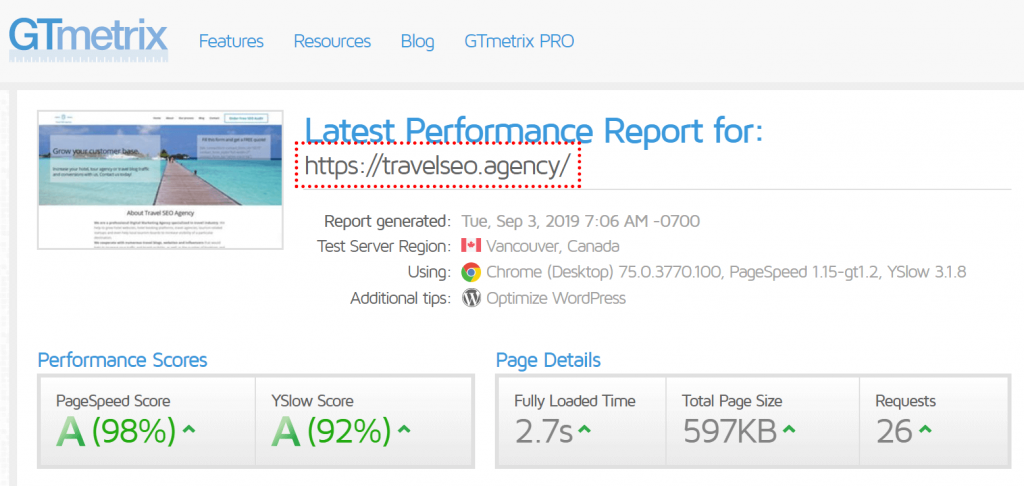
Die meisten Webmaster und SEO-Spezialisten nutzen jedoch lieber andere Tools zur Messung des Google Pagespeed wie Pingdom und GTMetrix. Das erste Tool prüft die Ladegeschwindigkeit des oberen Teils der Seite, das zweite die komplette Ladezeit deiner Seite.
Im Gegensatz zu PageSpeed Insights zeigen diese Tools nicht nur die Zeit oder einen Score für deine Seitenladezeit, sondern auch verschiedene Faktoren, die die Ladezeit deiner Website beeinflussen und die du verbessern kannst.
Warum ist die Google Pagespeed so wichtig?
Mittlerweile sind einige der wichtigsten Google-Ranking-Faktoren Faktoren, die das Verhalten deiner Webseitenbesucher widerspiegeln.
Wenn zum Beispiel eine Person deine Seite innerhalb weniger Sekunden nach dem Besuch wieder verlässt (entweder wegen der Geschwindigkeit des Seitenaufbaus oder wegen minderwertiger Inhalte), ist es ein SEHR negatives Signal, das deine Seite dazu bringt, Positionen im Suchranking zu verlieren.
Es ist auch sehr wichtig für Google, dass deine Website auf Handys gut aussieht und funktioniert. Nicht alle Besucher haben 4G auf ihren Handys. Wenn du also einige längere Videos und viele hochauflösende Grafiken auf deiner Webseite hast, könnte es sein, dass deine Seite zu lang lädt und wichtige Rankings verliert.
Google Pagespeed-Faktoren und wie man sie verbessert

Es gibt zahlreiche Faktoren, die die Ladezeit deiner Website beeinflussen (einige davon findest du auf GTMetrix und Pingdom). Zu den wichtigsten gehören:
- Server. Wenn dein Server (Hosting) zu langsam ist, kannst du deine Webseiten möglicherweise nicht in weniger als 3 Sekunden rendern. Für Anfänger sind preiswerte Hosts, die Shared Hosting-Angebote anbieten, gut genug, wenn du nicht zu viele Inhalte und zu viele Besucher hast. Wenn deine Website wächst, ist es an der Zeit, an einen dedizierten Server oder ein Cloud Hosting zu denken.
- Code. Ist dein Webseitencode optimiert und funktioniert er einwandfrei? Sind die CSS- und JavaScript-Dateien komprimiert und kombiniert? Wenn du eine maßgeschneiderte Website mit Programmierung hast, wurde sie wahrscheinlich vom Programmierer gut durchdacht und benötigt keine Anpassungen. Für CMS (Content Management Systeme) wie WordPress wird jedes Theme, Plugin oder Addon separat erstellt, so dass sie zwar hinsichtlich der Funktionalität innerhalb deines CMS optimiert sind, aber natürlich nicht zwingend optimal mit all deinen anderen CMS-Elementen zusammenarbeiten. Es gibt mehrere WordPress-Plugins, die dir helfen können, deinen Code zu optimieren (WP Rocket [kostenpflichtig], Autoptimize (kostenlos), …).
- Cache. Deine Website-Inhalte müssen zwischengespeichert werden, d.h. lokal im Browser des Benutzers oder einfach über deine Website, damit die Seite nicht jedes Mal, wenn ein Besucher sie öffnet, neu geladen wird. Für WordPress kann ich WP Fastest Cache, WP Super Cache (beide kostenlos) und WP Rocket (kostenpflichtig) empfehlen.
- Videos und Bilder. Videos und Bilder nehmen den größten Platz auf deiner Website ein. Videos erhöhen die Verweildauer auf deiner Website, was ein gutes Signal für Google ist, aber wenn du zu viele von ihnen oder zu große Videos in deine Seite integrierst, werden sie die Geschwindigkeit deiner Website drastisch verringern. Verwende Lazy Load für beide Medien. Ein Video oder ein Bild wird dann erst geladen, wenn der Benutzer zum Bild/Video scrollt und nicht sofort, wenn er die Seite öffnet. Kostenlose WP-Plugins, die ich empfehlen kann, sind Lazy Load for Videos und Just Lazy Load (für Bilder). Bevor du Bilder auf deine Website hochlädst, verwende ein Plugin wie Bulk Resize Photos oder ein ähnliches Tool, um sie auf die maximale Bildgröße deiner Website zu skalieren (für die meisten meiner Websites sind es etwa 1000px, während hochwertige Bilder oft 3000-4000 Pixel Breite haben), danach kannst du ein Tool wie TInyjpg verwenden, um die Bilder ohne Qualitätsverlust zu komprimieren. Für Bilder, die du bereits auf deiner Website hast, verwendest du ein Plugin wie Imagify oder Smush.it. Alle diese Tools sind kostenlos oder haben zumindest eine kostenlose Version, die für nicht zu große Websites ausreicht.
- CDN. Der Standort deiner Benutzer und deines Servers ist ebenfalls wichtig. Wenn sich dein Hostingserver in den USA befindet und deine Kunden hauptsächlich in Australien sind, würde dies die Zeit für das Laden der Seite in Australien erhöhen. Wenn all deine Kunden aus einem bestimmten Land kommen, versuche am besten, ein Hosting an diesem Standort zu finden. Wenn Besucher aus allen Teilen der Welt auf deine Website zugreifen, empfehle ich dir dringend, ein CDN (Content Delivery Network) wie Cloudflare zu verwenden (das auch eine kostenlose Version hat, die für die meisten ausreichend ist). Ein CDN ist ein Netzwerk von Servern, das den Inhalt deiner Website von dem Server aus bedient, der dem Benutzer am nächsten liegt. Es erhöht auch die Sicherheit.
Es gibt noch mehr Faktoren, die deinen Google Pagespeed beeinflussen, aber die oben genannten sind die wichtigsten, die du berücksichtigen solltest. Du kannst dir auch die Übersicht über die besten WordPress-Plugins einsehen, die dir dabei helfen, deinen Google Pagespeed zu verbessern.
Ich verwende zwischen 2 und 6 von ihnen auf jeder meiner Websites, was dazu beiträgt, die Ladezeit jeder Seite auf weniger als 3 Sekunden (in einigen Fällen sogar 1 Sekunde) zu reduzieren. Du kannst die Ergebnisse meiner neuesten Website TravelSEO.Agency Seite unten sehen:

Ich hoffe, dieser Artikel hat dir geholfen zu verstehen, was Google Page Speed ist, wie du ihn verbessern kannst. Viel Erfolg mit deinem Online-Geschäft!
Über den Autor
Roman ist Experte für digitales Marketing mit mehr als 10 Jahren Erfahrung mit seiner Travel SEO Agency im Bereich SEO, Content Marketing, Blog-Monetarisierung und Google Ads, während er zudem eine Web-Entwicklungsfirma ITHubby führt.